- 【Web開発編 第1回】Webサイトを作るための準備をしよう!
【Web開発編 第1回】Webサイトを作るための準備をしよう!
Update
Web制作HTMLWebサイトを作成するために、必要となるのがHTMLです。HTMLという言語を記述して、Webサイトの構成を作っていきます。
このページでは、Webサイトを作るための準備としてHTMLという言語を書くためのテキストエディタを一緒にパソコンに導入しましょう!
目次
そもそもWebサイトってどんなもの?
Webサイトとは
Webサイトとは、パソコンやスマートフォンのブラウザから見ることの出来る画面のことです。
ちなみにブラウザとは、例えば GoogleChromeグーグルクローム や、Safariサファリ、MicrosoftEdgeマイクロソフトエッジといったものがあります。パソコンやスマートフォンに最初から入っている方が過半数のため、すでに知っている方、一度は耳にしたことがある方も多いのではないでしょうか?
今はもう滅多に聞くことのなくなったInternetExplorerインターネットエクスプローラーもブラウザの一つです。
HTMLとは
Webサイトを表示するための構成を記述するための言語がHTMLエイチティーエムエルです。初めてHTMLという単語を聞いた方には、なんとなく難しいイメージがあるのではないでしょうか?(自分がそうでした。)
HTMLという言語を学ぶだけで、あなただけのWebサイトが作れてしまうので、後の記事で一緒に学んでみましょう!
HTMLを書くために
HTML言語をパソコンで書くためには、テキストエディタを入れる必要があります。(ほんとはメモ帳アプリでも書けるけれど、専用のテキストエディタで書くことにより、HTMLを書くための便利機能が使えたり、HTMLの書き間違いを防止する機能が使えます。)
本ブログではVisualStudioCodeビジュアルスタジオコードをお使いのパソコンにインストールします。(Windowsを作ってるマイクロソフトという会社が作ってるアプリで無料だよ)
テキストエディタをPCにインストールしてみよう
本記事では、VisualStudioCode(今後VSCodeブイエスコードと略します。)をPCにインストールし、更に今後Webサイトを作りやすくするよう拡張子を表示する設定をするところまで解説します。
では、早速VisualStudioCodeをパソコンに入れてみましょう!下記のリンクからインストールしてください。
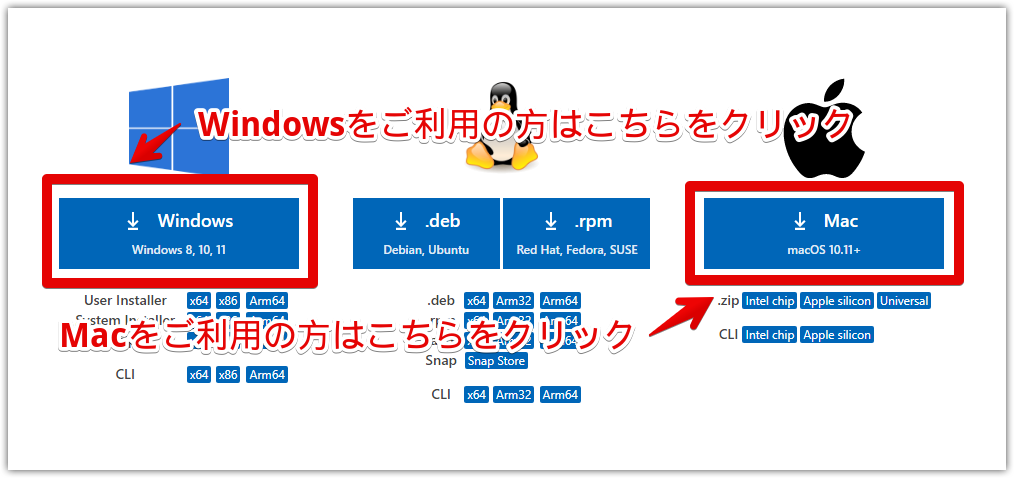
VisualStudioCodeダウンロードサイト
ご利用の端末のOSを選択して、VisualStudioCodeをダウンロードしてください。
※2023/2/12時点でのサイト画像です。
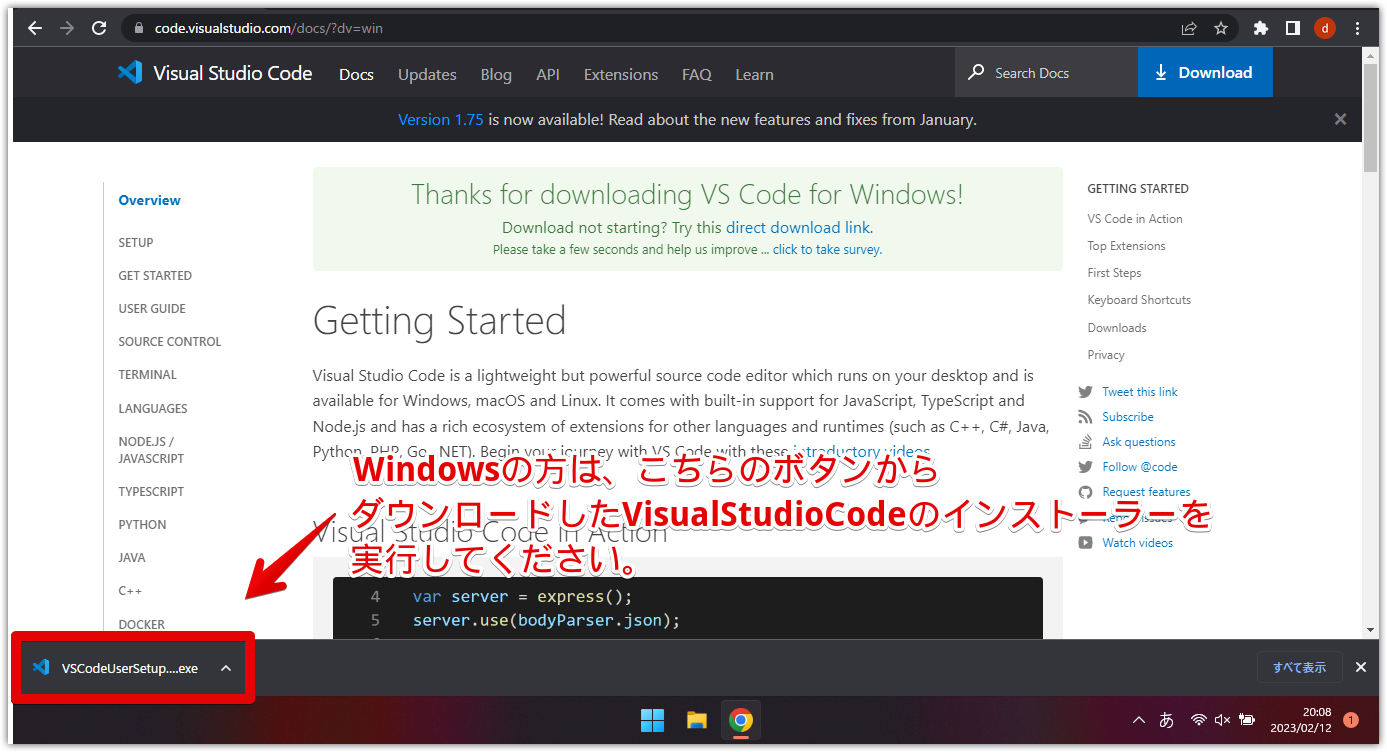
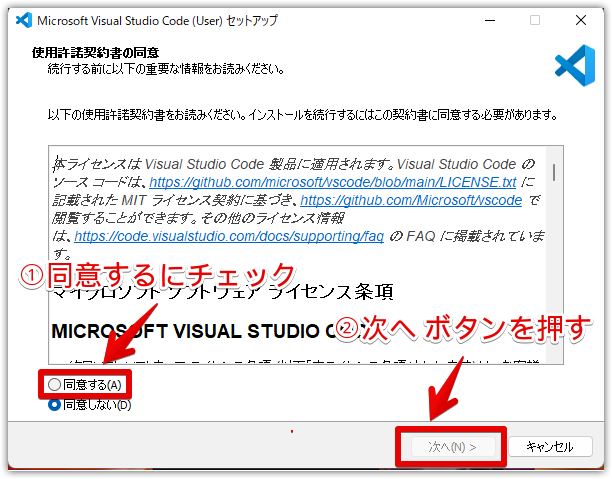
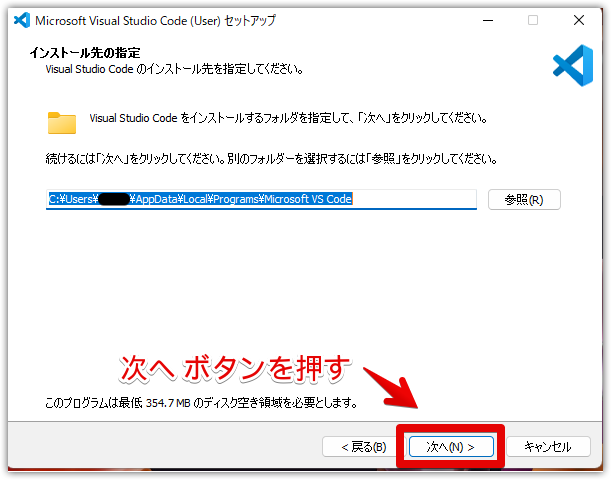
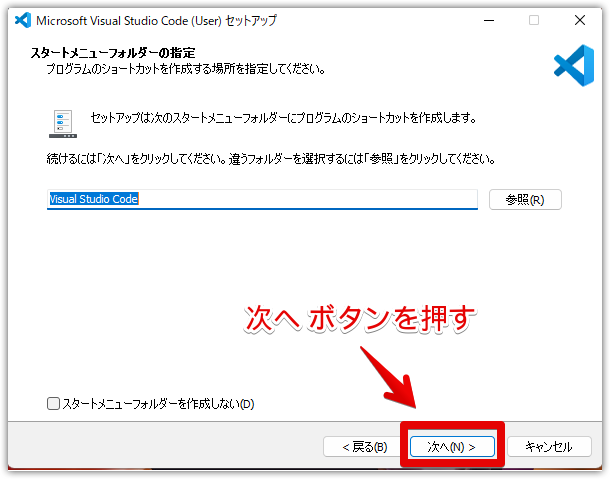
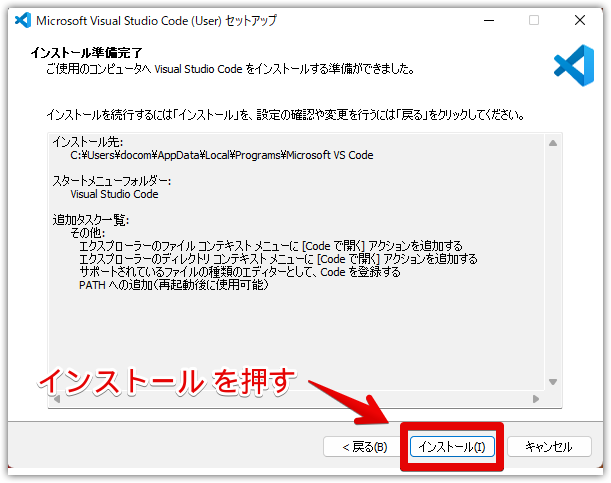
ここから下はWindows11の端末にVisualStudioCodeをインストールする手順を説明します。



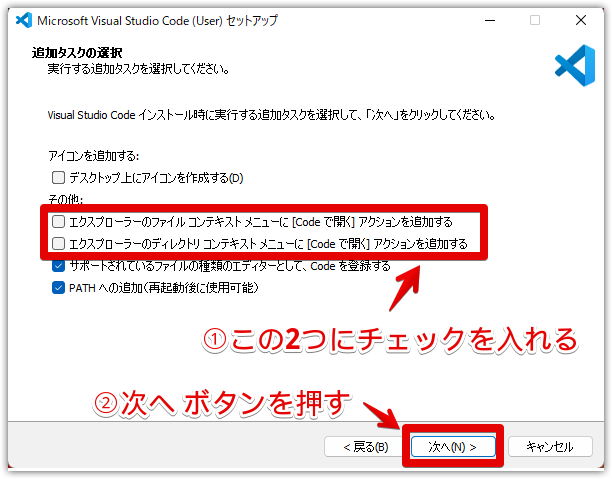
下記画像について、
・エクスプローラーのファイルコンテキストメニューに[Codeで開く]アクションを追加する
・エクスプローラーのディレクトリコンテキストメニューに[Codeで開く]アクションを追加する
を追加しておくと、エクスプローラー内で右クリックすると、VisualStudioCodeで開く選択肢が表示されます。
個人的にはめちゃくちゃ便利なので、迷ったらぜひチェックを入れてみてください。


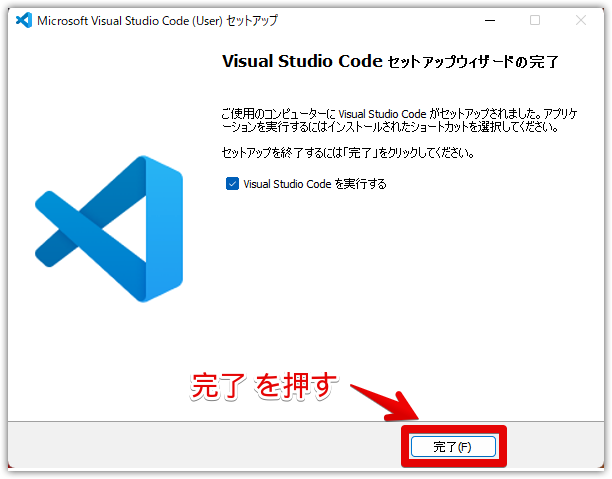
以上で、VisualStudioCodeのPCへの導入は完了です!お疲れ様でした!!😊
Webサイトが作りやすくなるよう拡張子を表示する設定に変更しよう!
拡張子とは
ファイルの種類を表すものが拡張子と呼ばれます。
例えば、画像の場合はpngやjpg、テキストの場合はtxt、動画の場合はmp4、音楽の場合はmp3…などなど。。
音楽再生機器に「mp3プレーヤー」というものがあったりしますが、そのmp3というのは拡張子のことを言うんですね!
(※ほんとは実際のmp3プレーヤーはmp3拡張子以外も入れることが出来るみたいですが、それはまた別の話…。)
例えば「思い出の画像1」というファイル名で画像を保存した場合、
実はPCの中では「思い出の画像1.jpg」といったファイル名などで保存されています。
この「.jpg」部分を表示させる設定をこれから一緒に行っていきましょう!
拡張子を表示すると何が良いの?
先ほどの例で画像に「.jpg」を表示させたところで、普段パソコンを使っていても
「で?」って感じだと思いますが、
Webサイトを作る上では、非常に便利なものに変わります。
例えば、HTMLを使用して「思い出の画像.jpg」という画像を表示させる場合、「思い出の画像1」とだけ書いても表示されません。
ちゃんと「思い出の画像1.jpg」と拡張子を含めたファイル名を指定してあげないといけないんです😥
「思い出の画像1.png」でも「思い出の画像1.txt」でもダメなんです。「思い出の画像1.jpg」です。
そういった拡張子の指定を間違えないようにするためにも、エクスプローラー上で拡張子を表示することが大切になってきます。
拡張子を表示する設定方法
Windowsで拡張子を表示する方法を解説します。
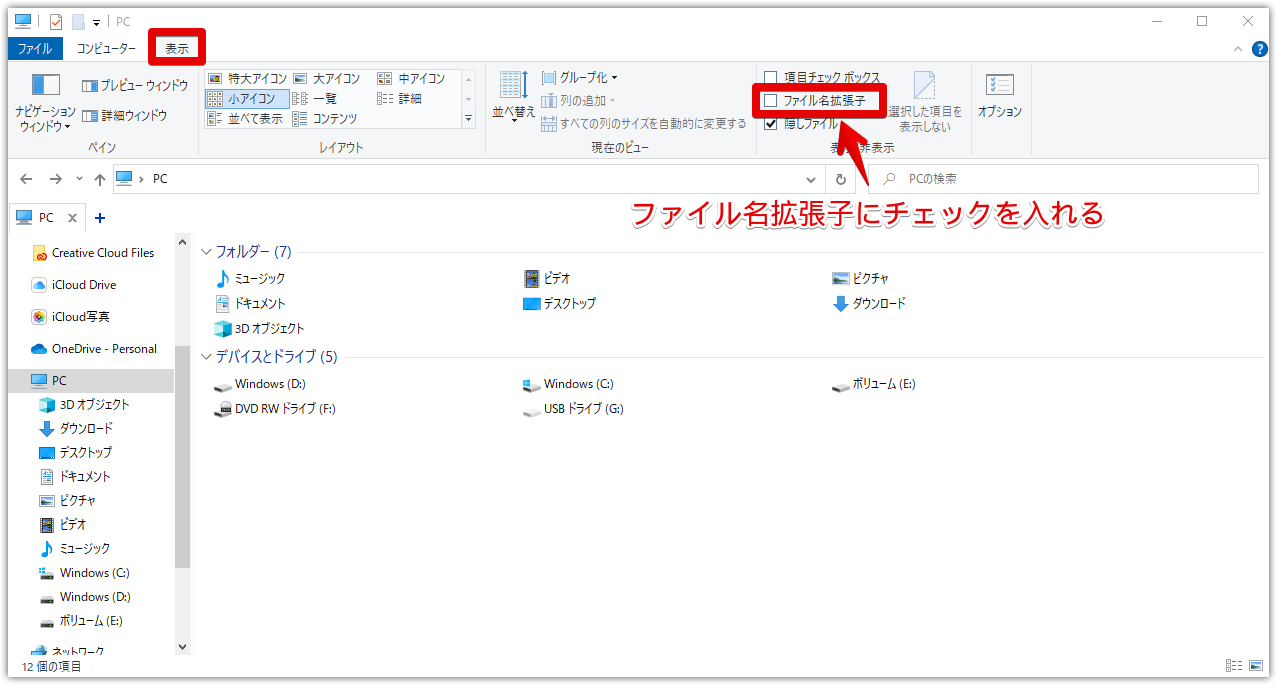
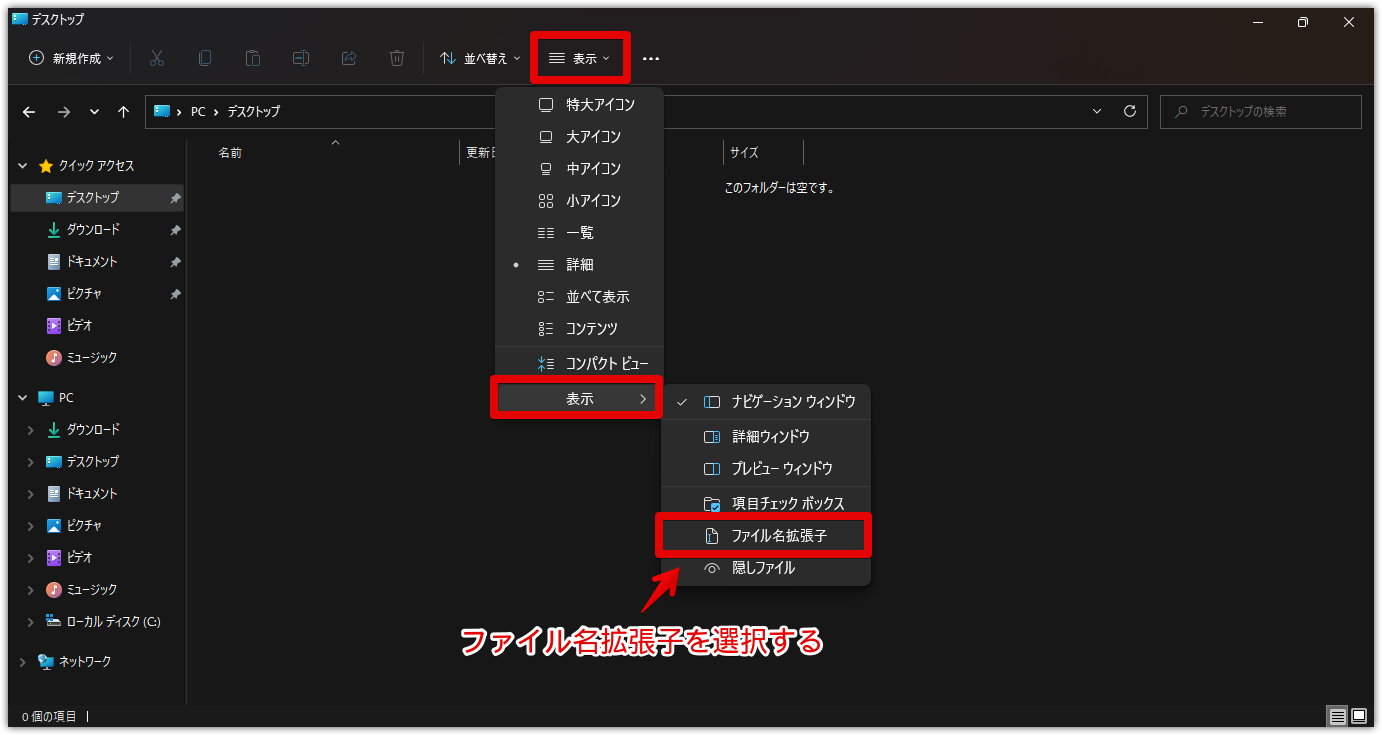
エクスプローラーを立ち上げて、下記画像を参考に、拡張子を表示する設定にしてみましょう!
Windows10の方は下記の方法
Windows11の方は下記の方法
以上で、拡張子を表示する設定変更は完了です!お疲れ様でした!!😊

