- 【Web開発編 第2回】HTMLを学んでみよう!
【Web開発編 第2回】HTMLを学んでみよう!
Update
Web制作HTMLこの記事では、実際にHTMLを一緒に書いてあなただけのサイトを作り始めます。
前回導入したテキストエディタを使用して、一緒にHTMLを書いてみよう!
目次
成果物
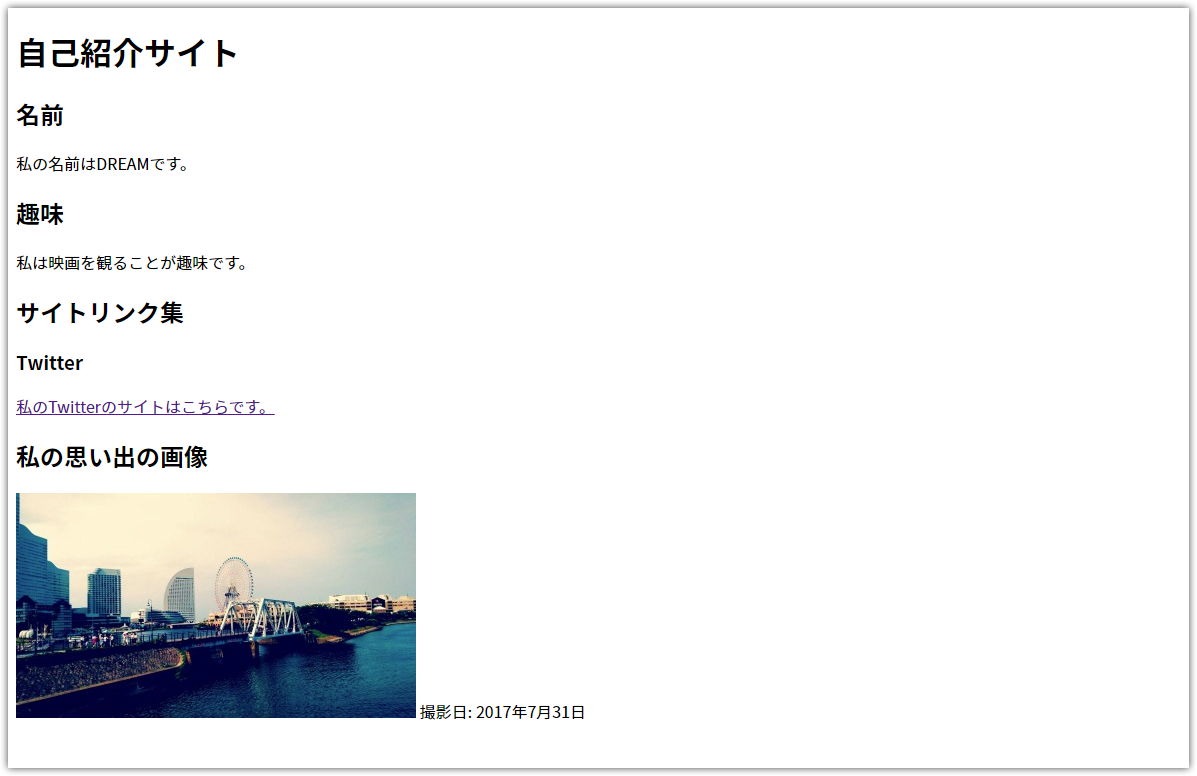
この記事では、このような自己紹介サイトを作っていきます。
この記事で学習すること
この記事ではHTMLの基礎的なタグを学習していきます。
HTMLの書き方
HTMLはタグという印で囲んで書いていきます。
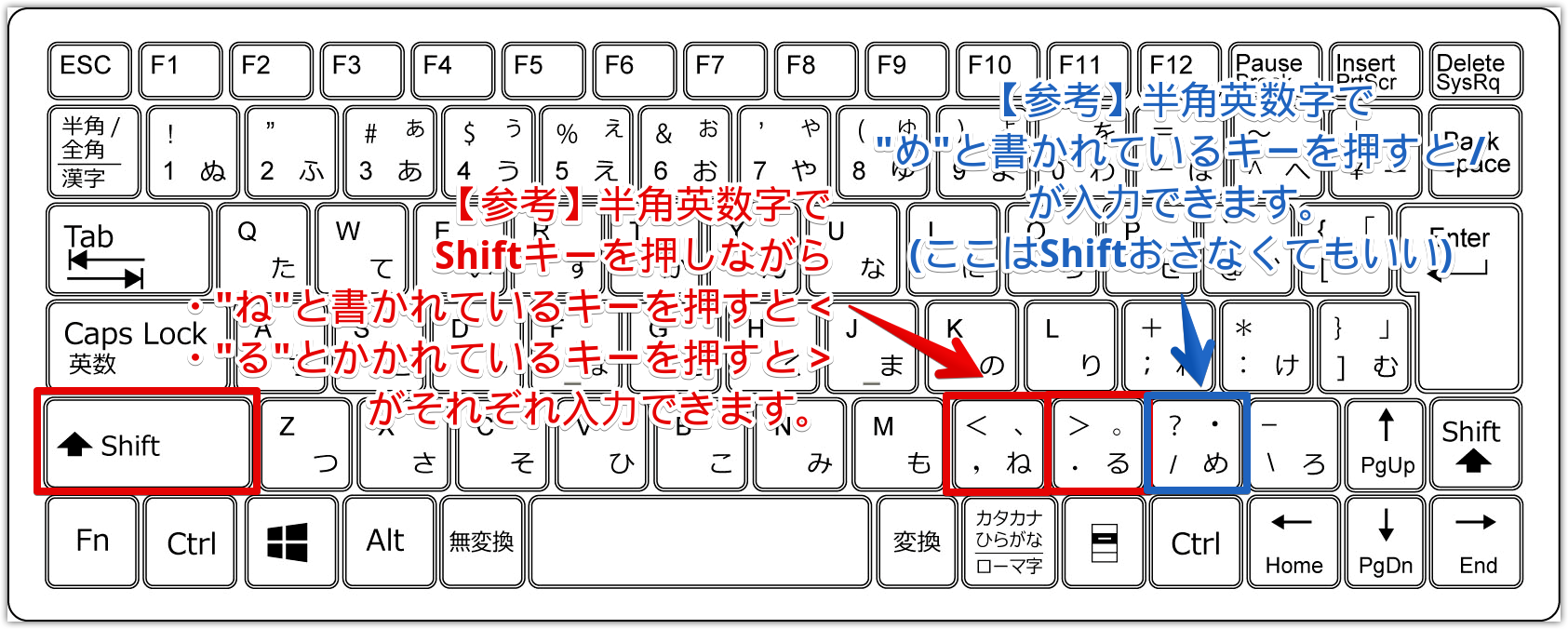
例えば、<p>私の名前はDREAMです。</p>
といった感じで、こちらの例では<p></p>の部分がタグになります。
細かい書き方はこれから学習していきますが、HTMLの基本はこのタグで囲むことが全てです。
「どのタグで囲んだらサイトが作れるんだろう…。」ということをこれから一緒に学習していき、
それを知ることによって、あなただけのオリジナルサイトが出来上がってきます!
サイトの保存場所を作ろう
さあ、早速HTMLを書いてみましょう!…と言いたいところですが、
HTMLを保存する場所から一緒に作りましょう。(たくさんのファイルを作成するようになると、後々混乱するため…。。)
HTMLの保存場所は任意なので、好きな場所にフォルダを作成してください。
本記事では、デスクトップにHTMLの保存場所を作成します。
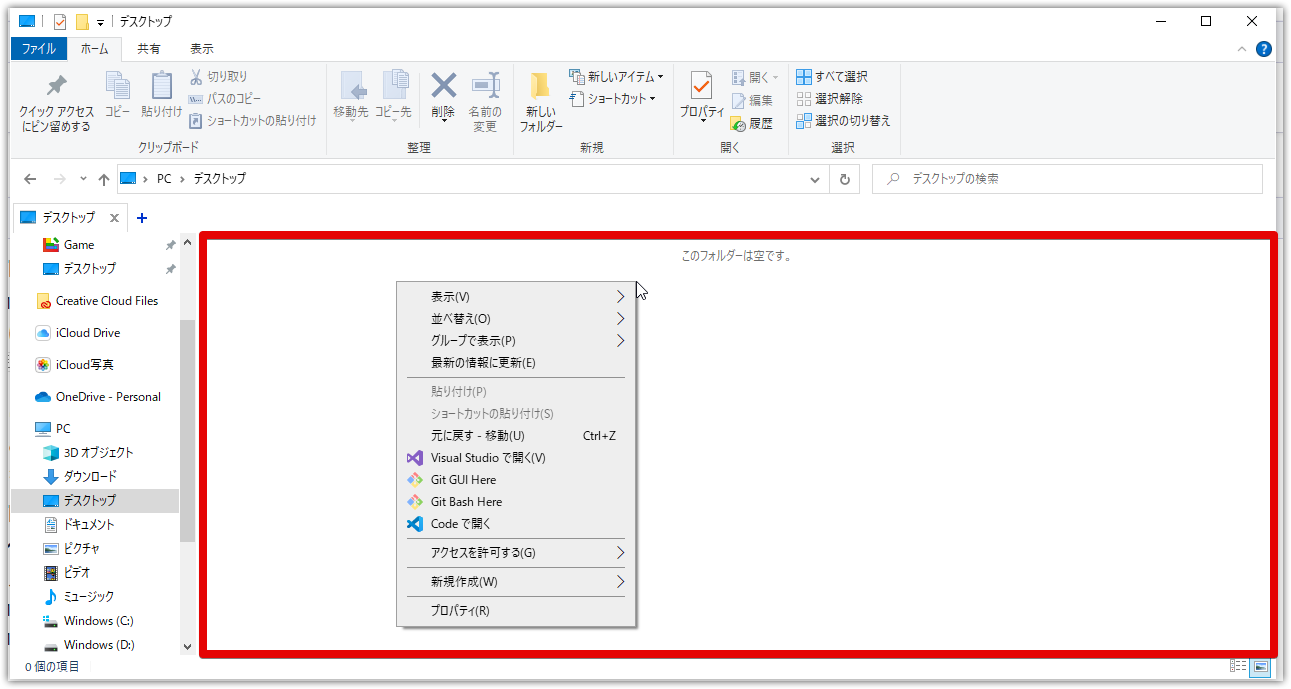
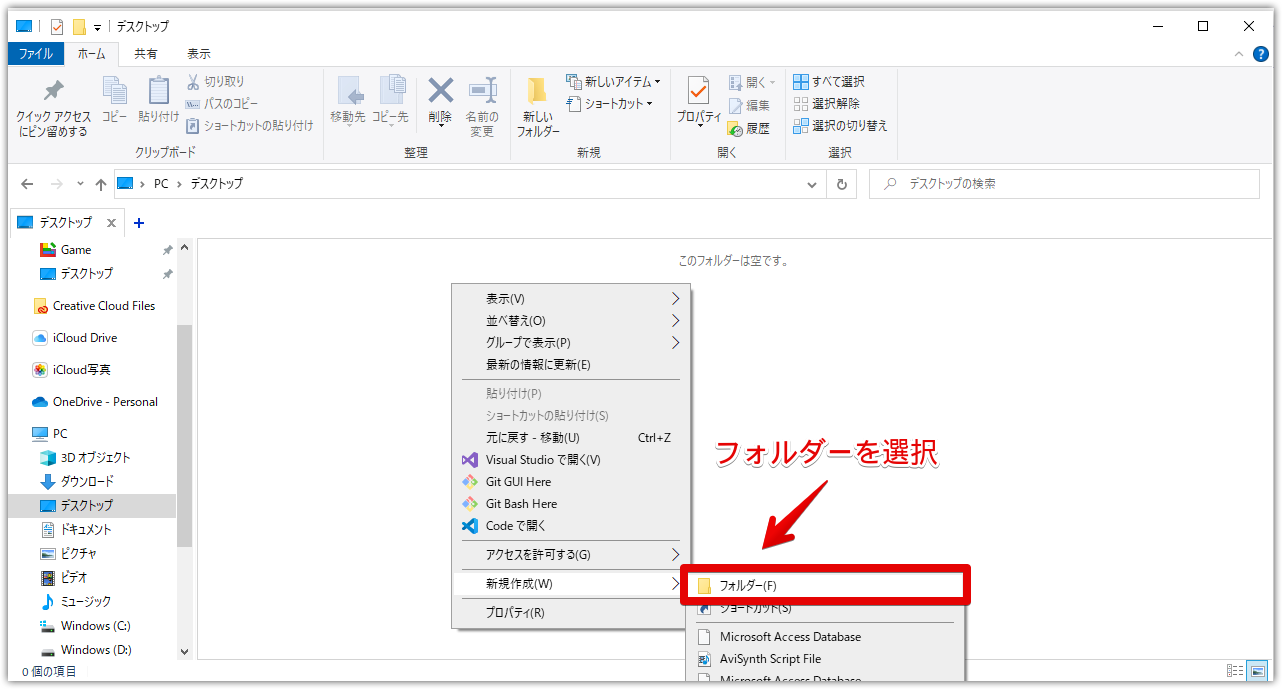
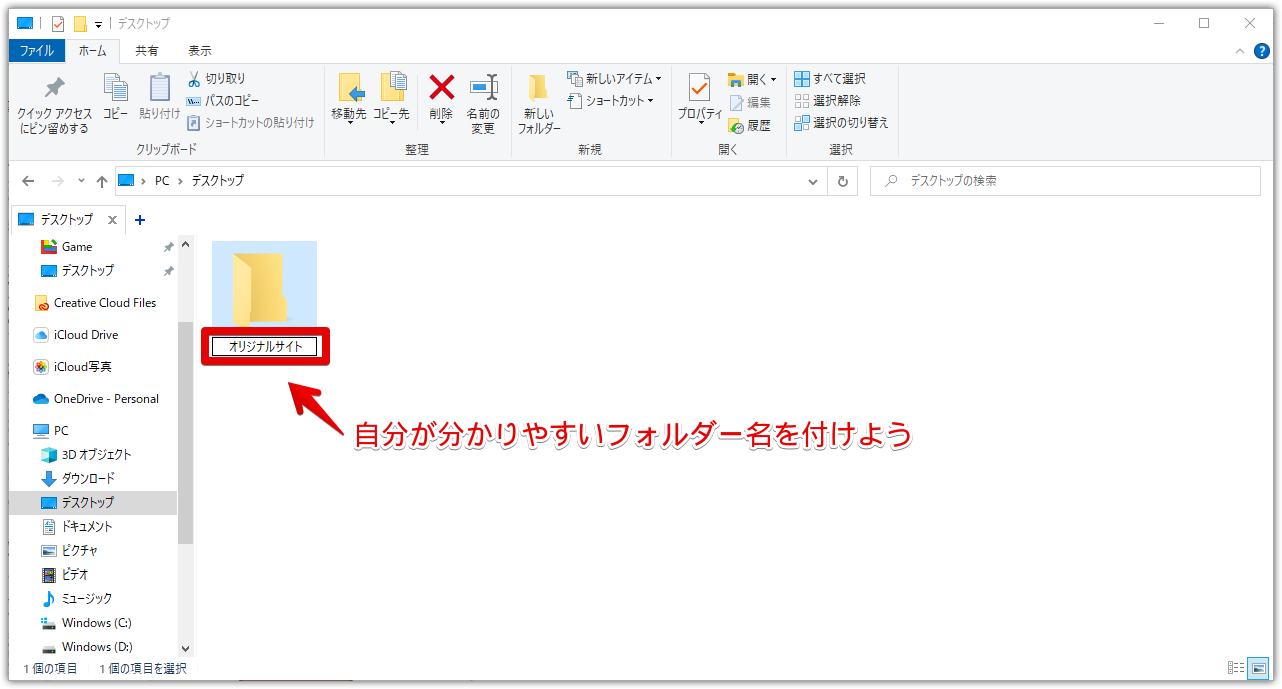
デスクトップで右クリック→新規作成→フォルダーを選択して、分かりやすいフォルダー名を付けましょう。


HTMLの保存場所が作成できたら、前回インストールしたVSCodeで保存場所を開いてみましょう!
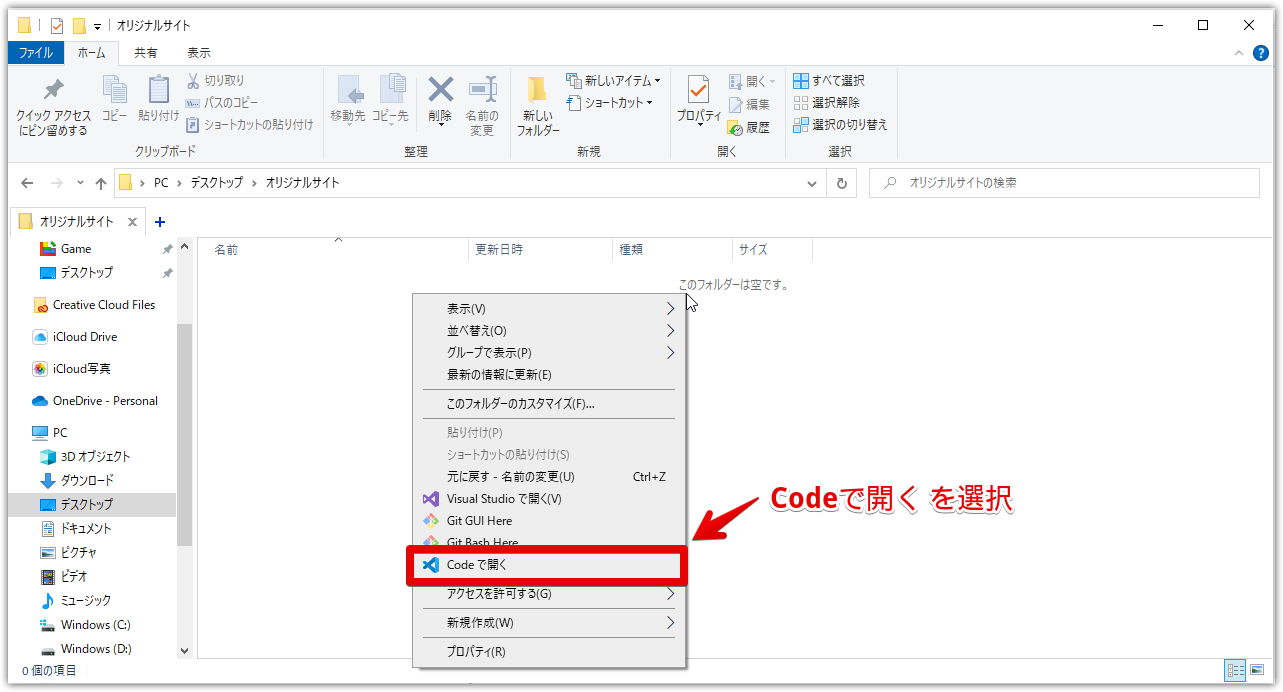
作成したフォルダーの中で右クリック→Codeで開く を選択します。
(本記事では、デスクトップの中に作ったオリジナルサイトというフォルダーの中で右クリック→Codeで開く を選択しています。)

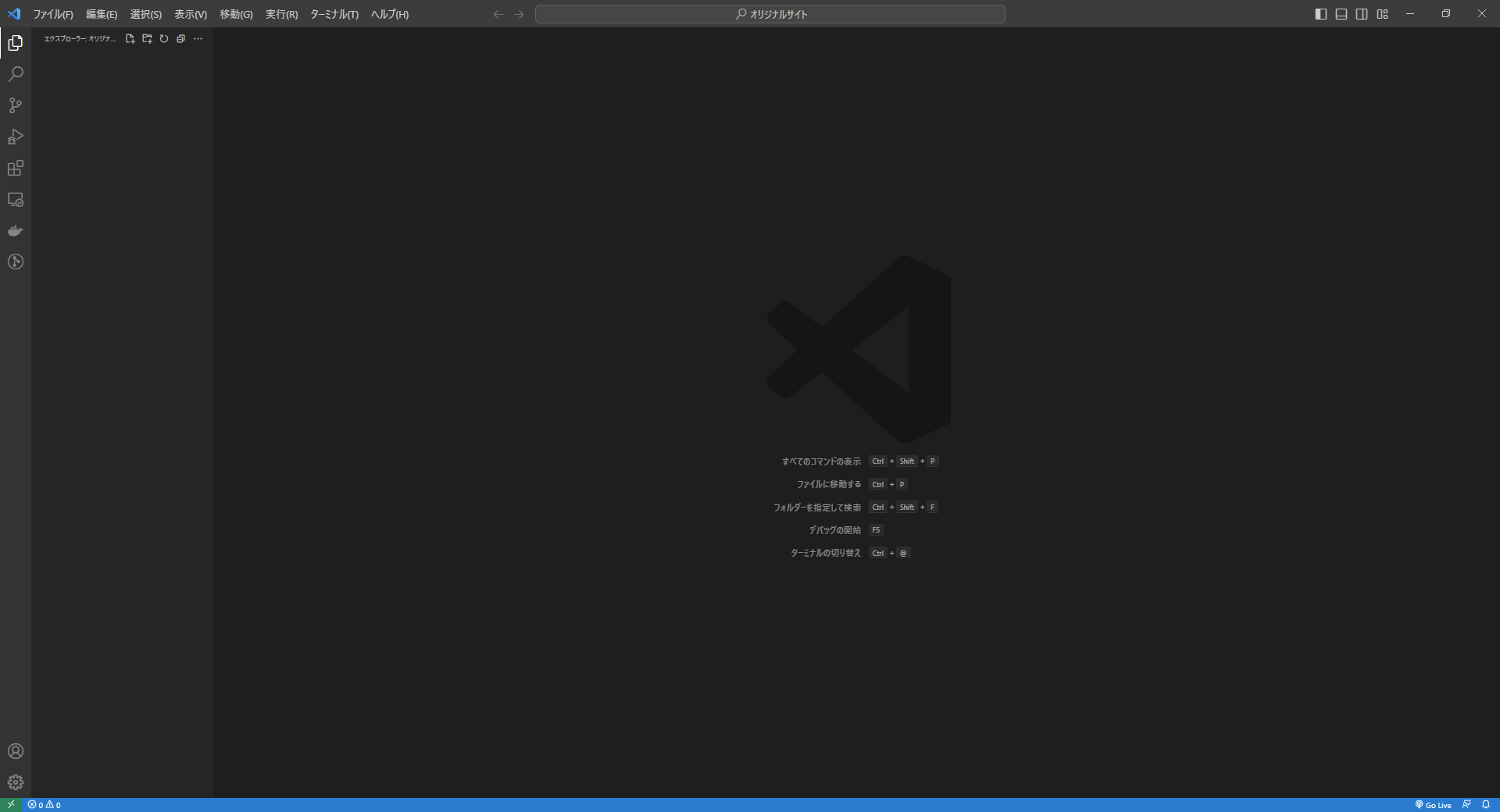
このようにVSCodeが立ち上がれば大成功です!👍
HTMLを書いてみよう
HTMLファイルを作ろう
では、ここから主にVSCodeを使用してサイトを作成していきます!
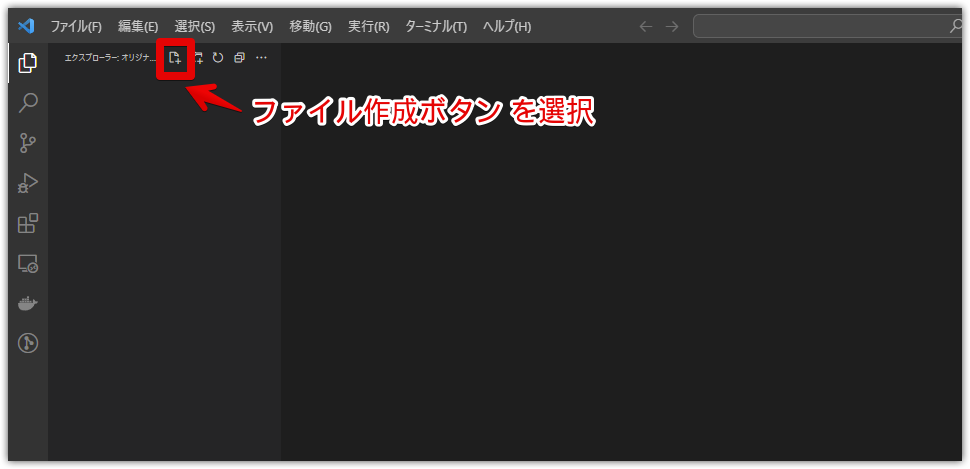
まずはHTMLファイルを作成します。

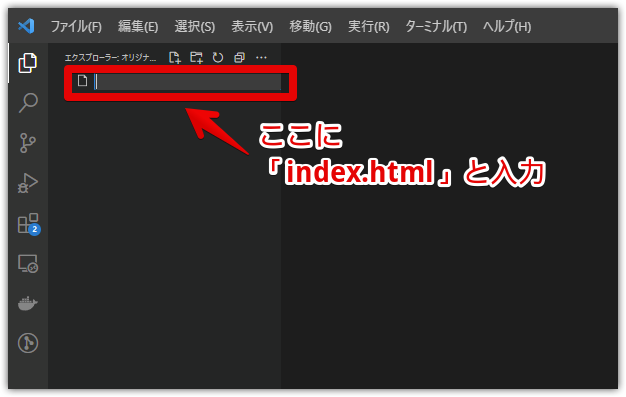
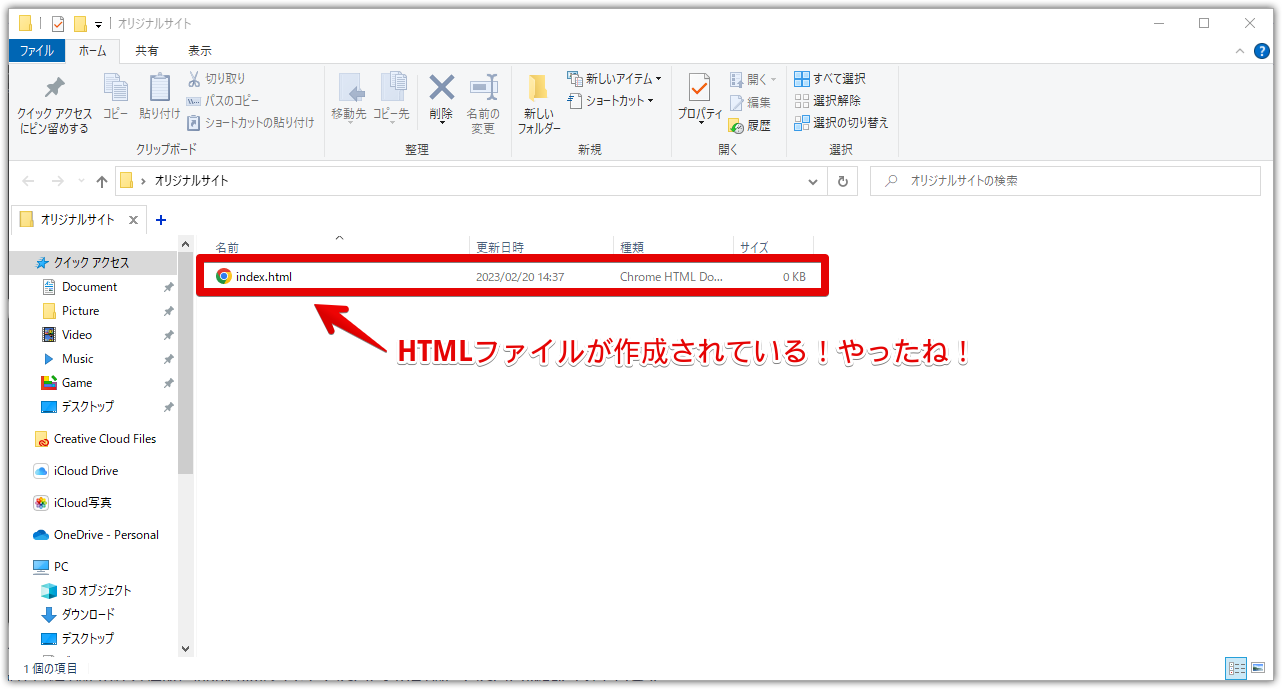
これで、HTMLファイルの作成が完了しました!
この時点でHTMLの保存場所にindex.htmlというファイル名のHTMLファイルが作成されています。
ちなみに、このHTMLファイルをダブルクリックで開くと真っ白なサイトが開きます。(中身が無いので当たり前ですが、、)
これからこのHTMLファイルにコードを書いていきましょう!



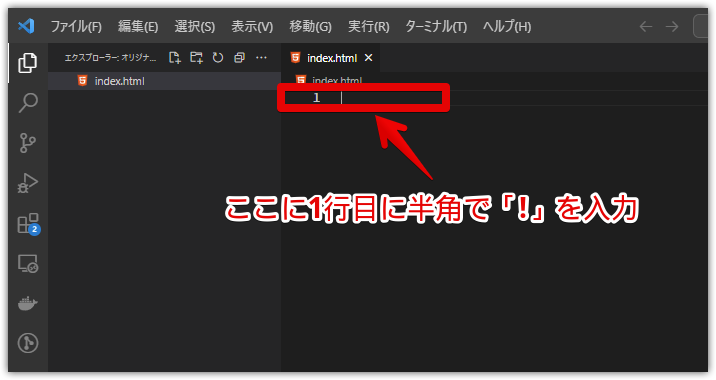
「なんじゃこりゃ!!」
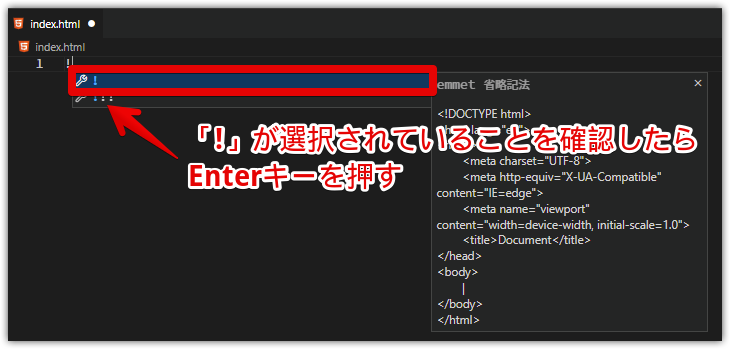
と思われるかもしれませんが、VSCodeの機能でHTMLファイルに「!」と入力・Enterキーを押すと
HTMLのテンプレートを作成することが出来ます。
これはEmmetエメットと呼ばれる、省略したコードを書いてEnter、Tabキーを押すだけで記述できる機能を用いています。
VSCodeではEmmetに標準で対応しているので、「!」と入力するだけでHTMLのテンプレートファイルが作成できます。(とても便利!)
この作成されたテンプレートの中身を書き換え・書き足していってサイトを作っていきます。
出力されたHTMLのテンプレートを見てみよう
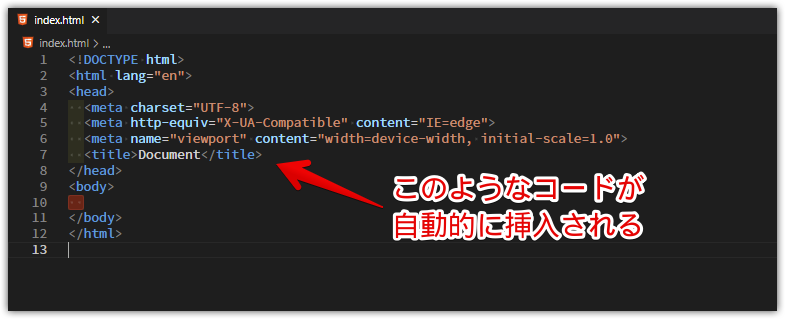
自動的に挿入されたHTMLのテンプレートについて少し覗いてみましょう。英語ばかりでとっかかりにくそうですが、内容はそれほど複雑ではありません。
まずは1行目に<!DOCTYPE html>と記載されています。これは「HTML5という最新のバージョンのHTMLファイルをこれから記載します」ということを意味しています。
2行目から12行目が<html lang="en"></html>という風にhtmlタグが記載されています。この中にhtmlの内容を記載していきます。また、lang="en"は、言語が"英語(English)"のサイトであるということを表しています。日本語のサイトを作る場合はlang="ja"と変更することにより、"日本語(Japanese)"のサイトであることを意味するようになります。今回は日本語のサイトを作るので、lang="ja"に変更しておくことが望ましいです。(サイトの表示には問題ないですが、学習のためぜひlang="ja"に変更してみましょう。)
3行目から8行目が<head></head>という風にheadタグが記載されています。この中の詳細は別記事で解説する予定ですが、主にサイトの画面には現れない部分についてのコードを記載することになります。
そして9行目から11行目が<body></body>という風にbodyタグが記載されています。この中は今何も記載されていないため、この中にコードを打ち込んでいくことによってサイトを作成します。
さぁ、ここからbodyタグの中身を書いていきましょう!
「見出し」を表すh1, h2, h3タグ
ここから実際にコードを書いてみましょう。
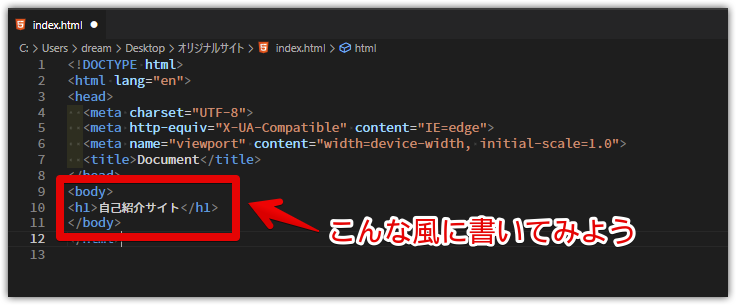
bodyタグの中に、<h1>自己紹介サイト</h1>と書いてみましょう。
h1タグは見出しを表します。またh2タグやh3タグ,h4タグ,h5タグ…というのも存在します。全部見出しです。
どう使い分けるのかというと
h1 画面タイトル
h2 大見出し
h3 中見出し
h4 小見出し
h5 更に細かい小見出し
h6 更に更に細かい小見出し…
といった感じで使い分けます。
そのため、h1タグは基本的に1ページにつき最大1つのみ書くようにしましょう。(h2~h6は好きなだけ書いてOK)
今回は1ページのみの自己紹介サイトを作る予定なので、h1タグで「自己紹介サイト」という文章を表示させようと思います。

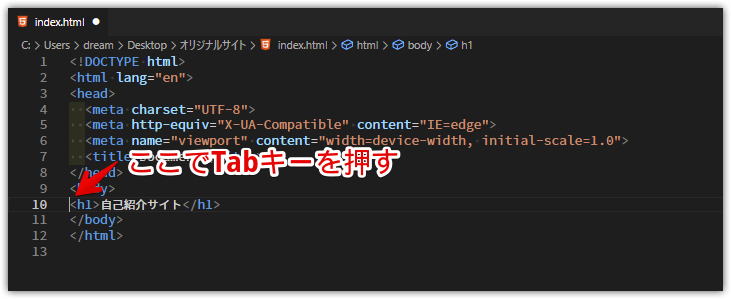
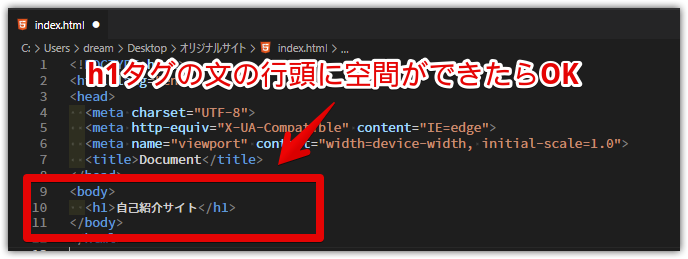
最後に、今後コードが見やすいように文の行頭に空間を空けておきましょう。
行頭を空けるためには、行頭でTabキーを押すことによって空けることが出来ます。

これで、bodyタグの中にh1タグが含まれているということが分かりやすくなったのではないでしょうか。
このようにコードが見やすいように行頭に空間を空けることをインデントと言います。
「インデントを空けてください」と言われたときは、「行頭を空けてコードが見やすいように字下げしてや~」という意味となります。
ちなみに、こちらの環境では1つのTabキーで2つ分のスペースを空けるように設定しています。
デフォルトでは1つのTabキーで4つ分のスペースが空いているかと思います。
この設定は好みなので、もしTabキーのスペースを変更したい場合は設定方法をぜひ調べてみてください。
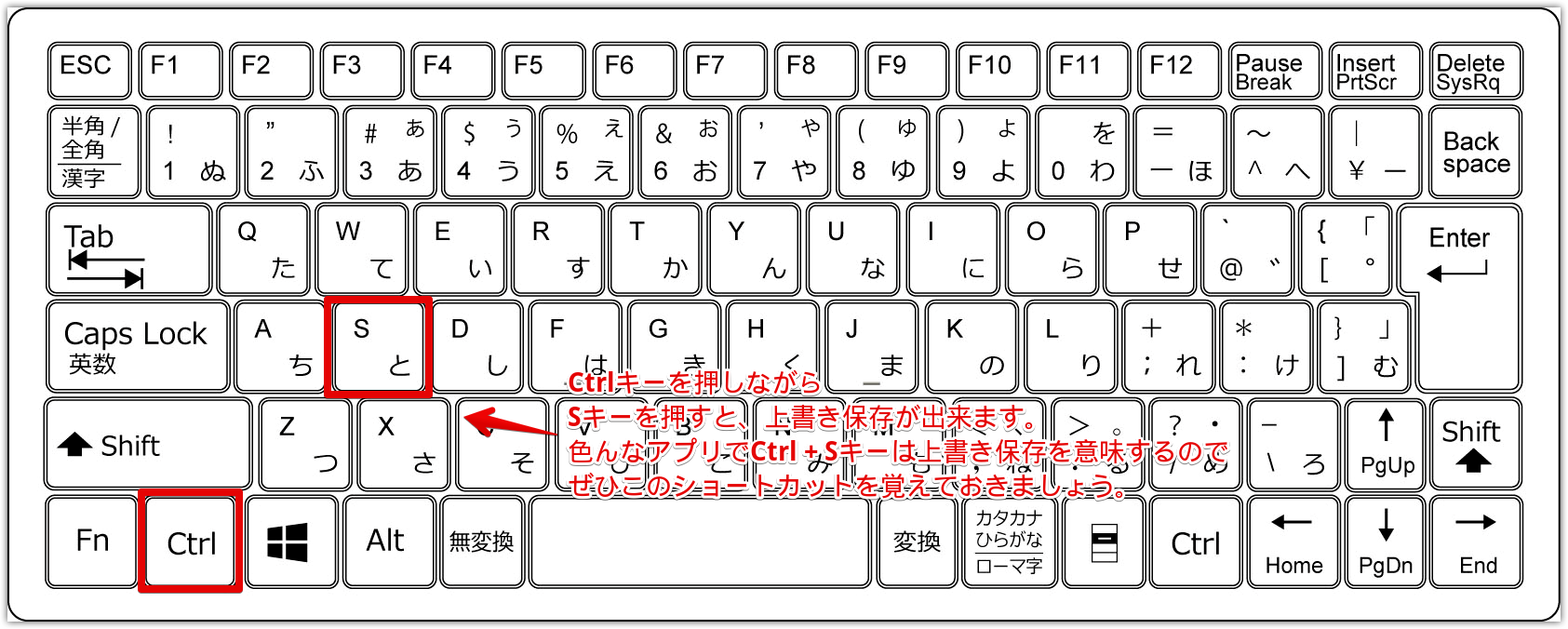
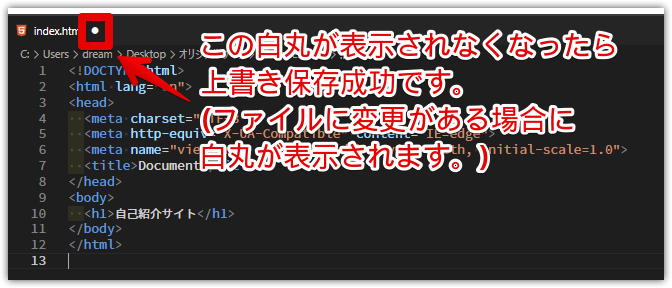
h1タグを書いてインデントを空けるところまでできたら、ctrlキーコントロールキー + sキーを押してindex.htmlを上書き保存しましょう。

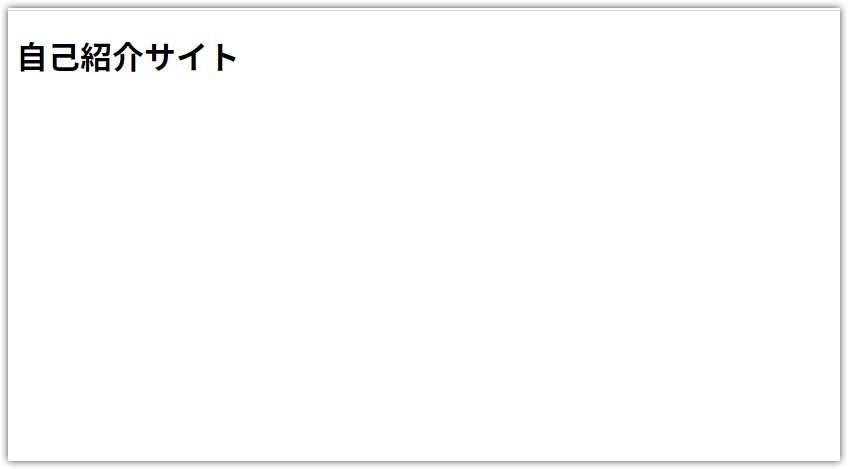
さあ、エクスプローラーのindex.htmlを表示してみましょう。
このように文章が表示されましたか?
正常に文章が表示されたら、次の項へ進んでいきましょう!

